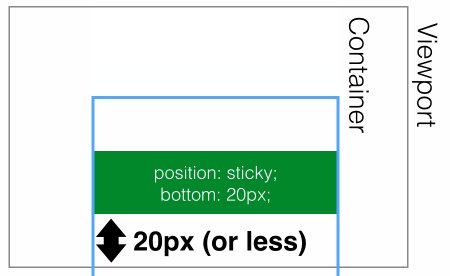
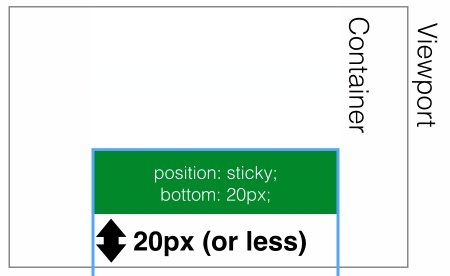
css - Make a {position:sticky; top:0} element's bottom stay within the viewport (without JS) - Stack Overflow

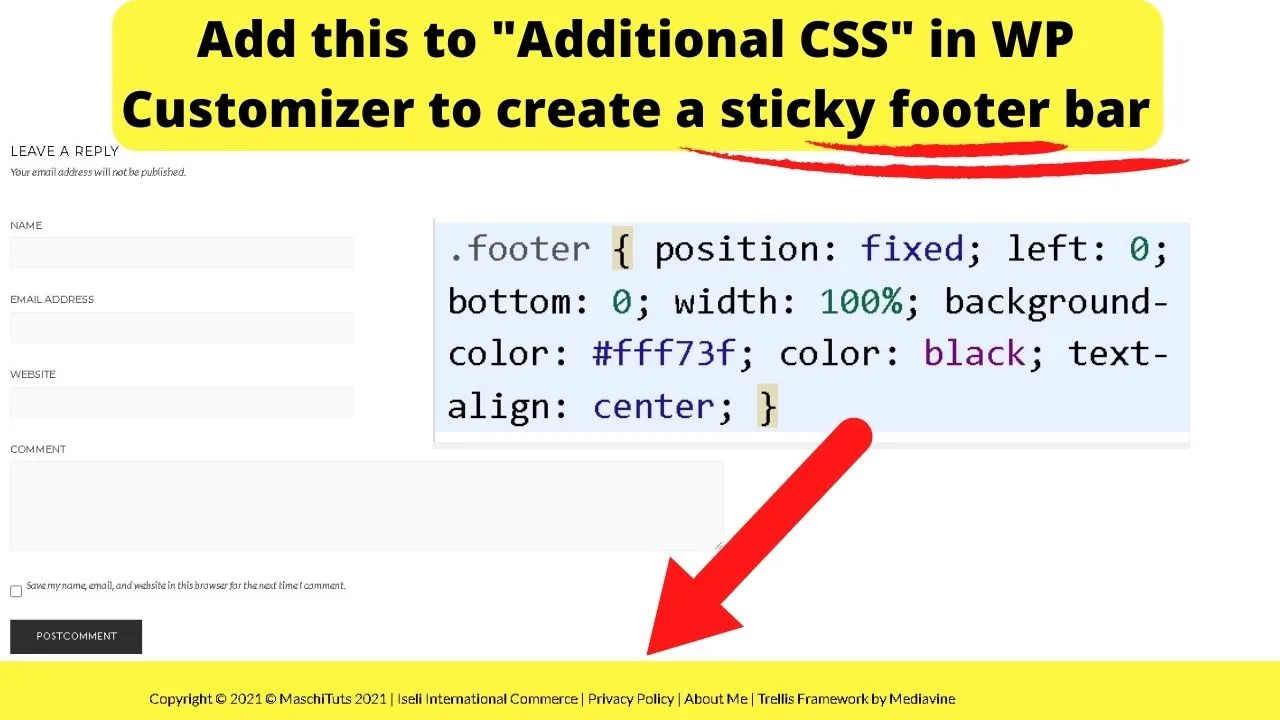
Positioning a sticky bar at the bottom of the screen - HTML & CSS - SitePoint Forums | Web Development & Design Community

Revealing footer with position: sticky! | Quick CSS-only Tutorial | Keyssentials by @keyframers - YouTube

jquery - Sticky sidebar: stick to bottom when scrolling down, top when scrolling up - Stack Overflow